
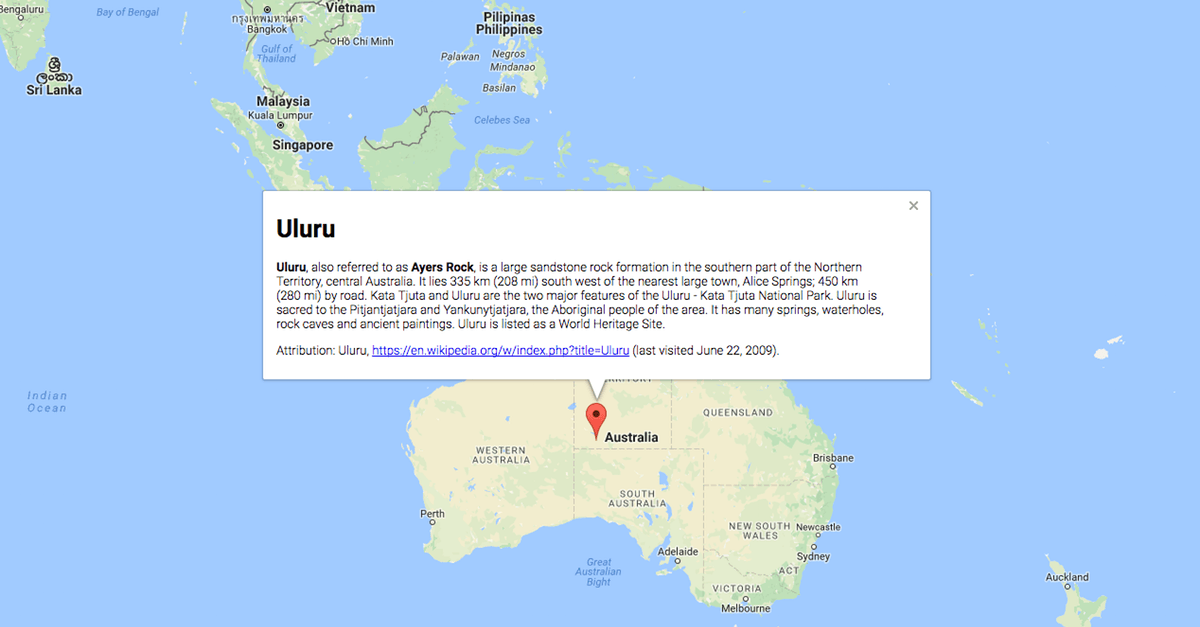
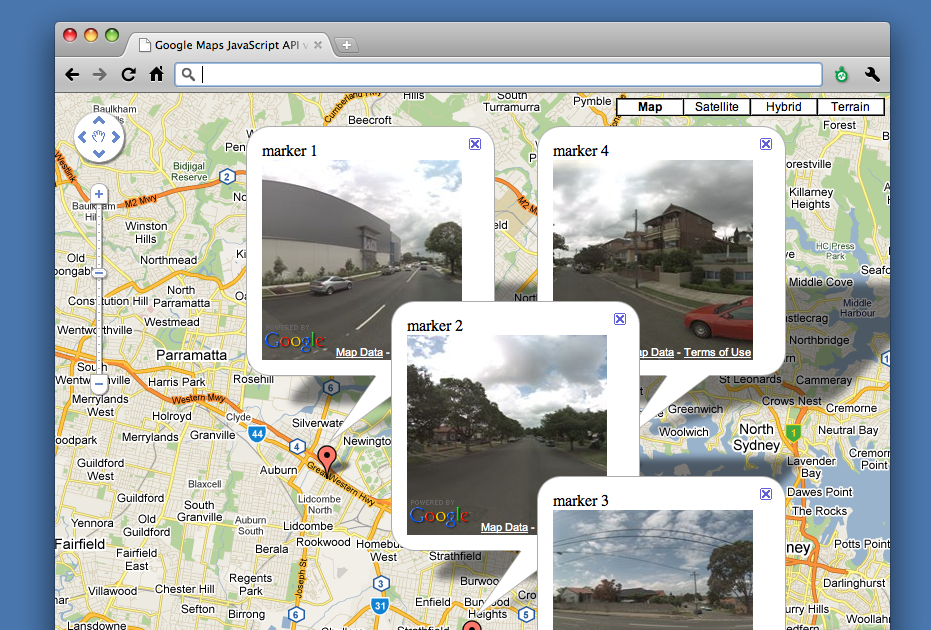
Marc Ridey - Blog: Maps API Javascript v3 - Multiple Markers with multiple infowindows and StreetView

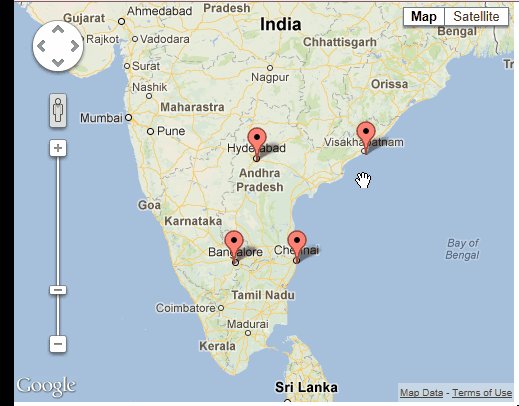
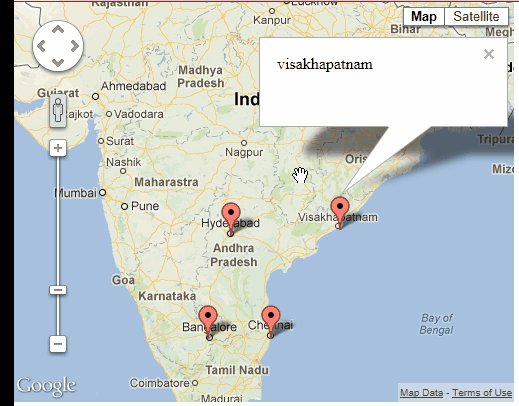
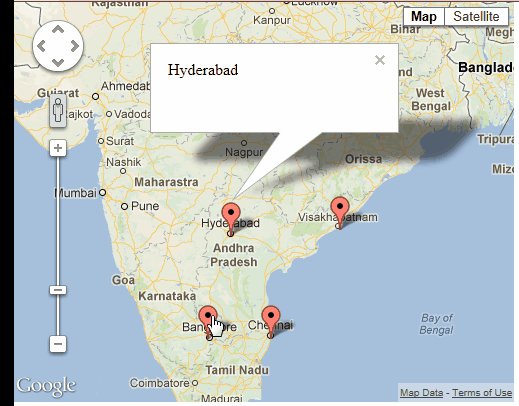
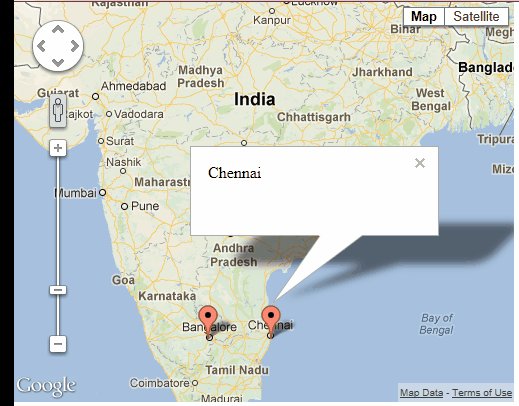
Google Maps API V3 - Open or Show Only One Infowindow at a Time in Google Maps - ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview

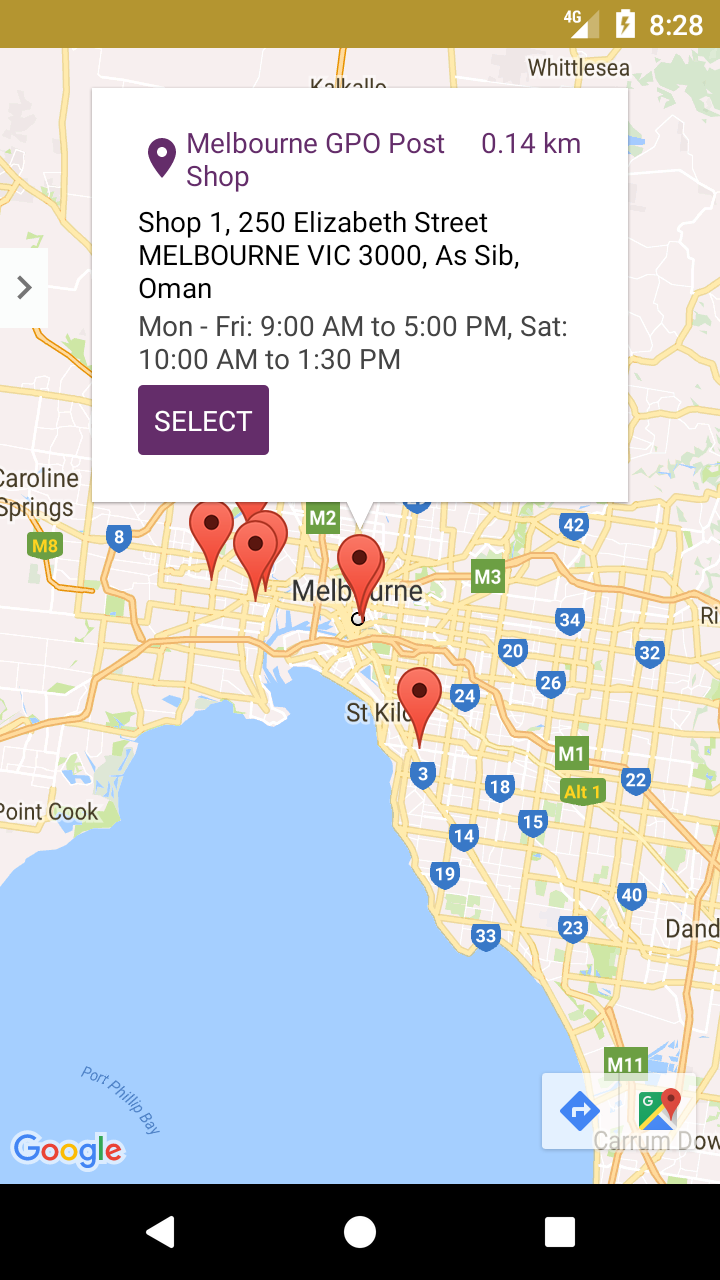
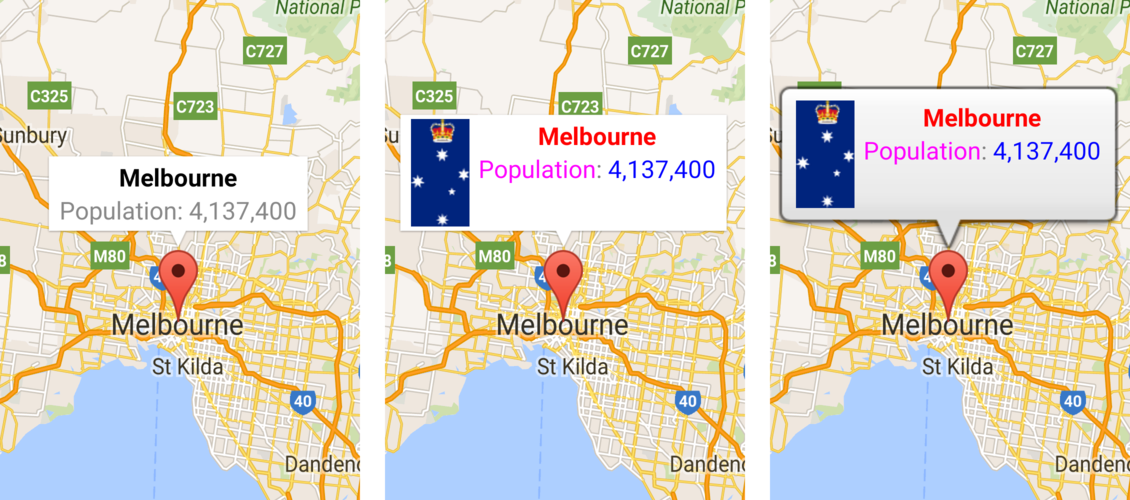
android - Change the margin color of InfoWindow view of marker in google maps api v2 - Stack Overflow
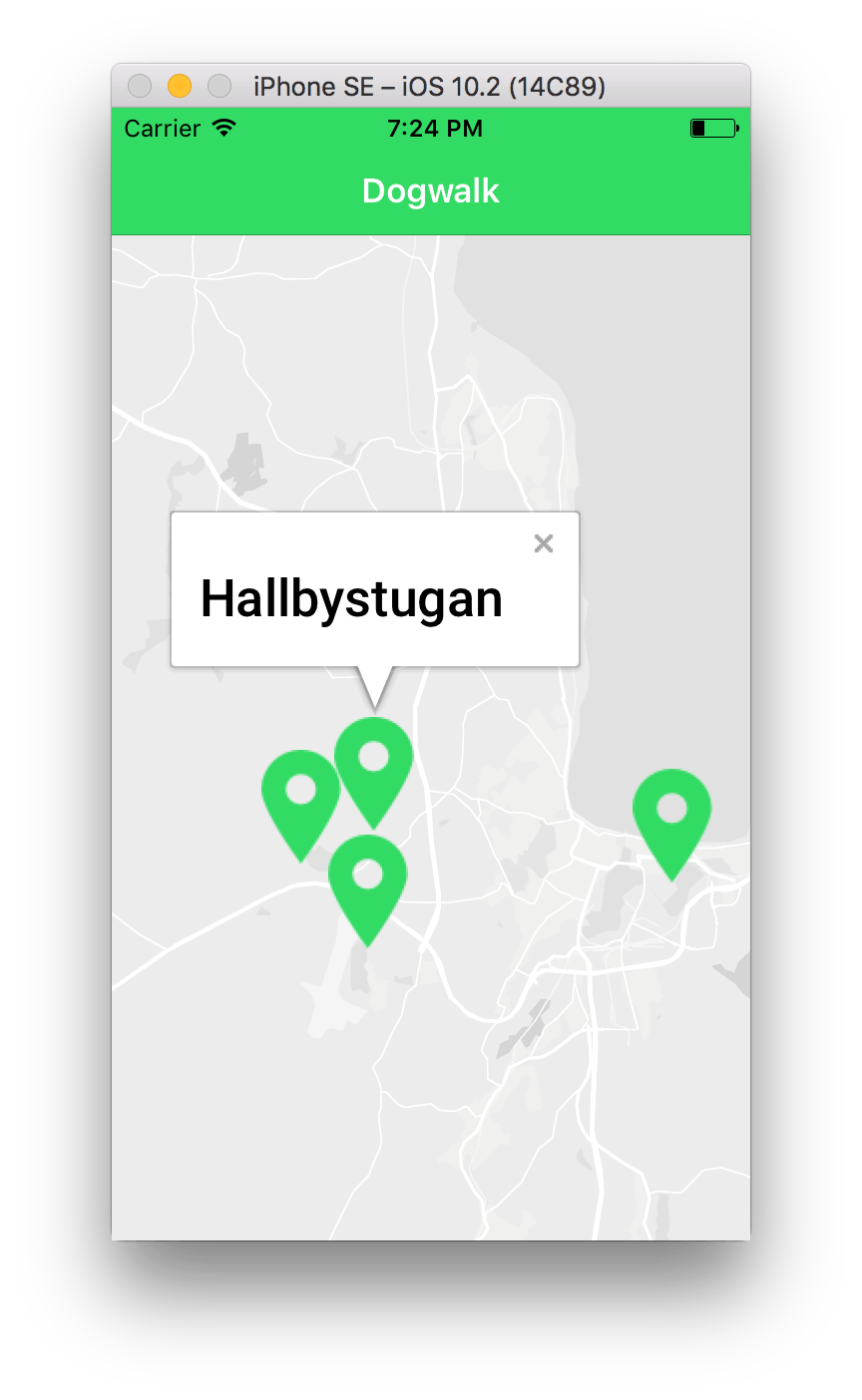
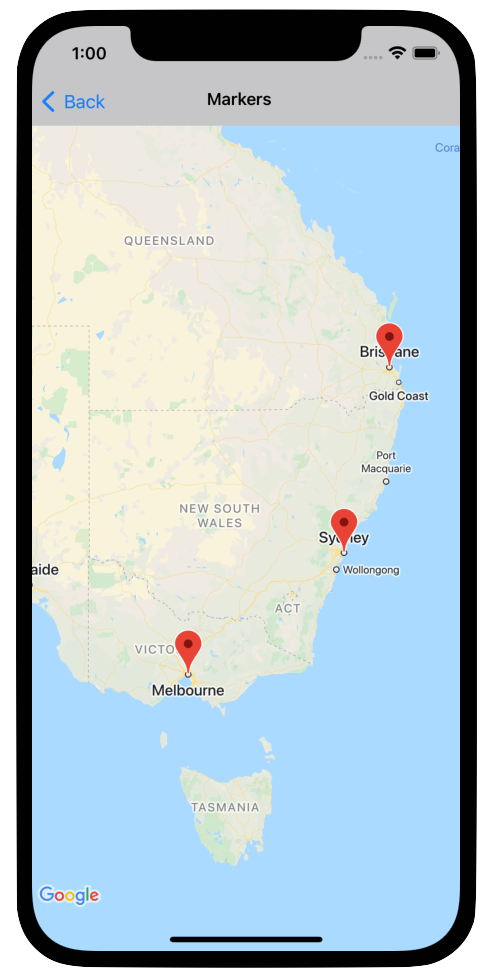
![google_maps_flutter] Marker InfoWindow title text is not visible on iOS 13 with Dark Mode enabled · Issue #40982 · flutter/flutter · GitHub google_maps_flutter] Marker InfoWindow title text is not visible on iOS 13 with Dark Mode enabled · Issue #40982 · flutter/flutter · GitHub](https://user-images.githubusercontent.com/3187342/65343824-99e75800-db9b-11e9-80c2-46ad69756652.png)